■使用マニュアル
-
1. ezPAGEのコンセプト
ezPAGEは誰でも簡単に必要最低限の情報を入れるだけでホームページが出来上がり、ブログやSNSと異なる独立したホームページを構築することで個人・お店・ビジネスをもっと手軽に紹介することができます。デジタル名刺のようにホームページをお使い頂けるサービスです。 -
2. 初期設定(登録情報)
ezPAGEご利用開始の為、必要ような情報をご入力頂きます。 -
2. 1. ユーザーネーム
ホームページを管理する方のお名前をご入力ください。個人名だけでなく会社名やグループ名でも構いません。
※ezPAGEからのご連絡及び発行される請求書・領収書の宛先となります。
※ホームページには表示されません。 -
2. 2. ID
ご登録の際ご入力頂いたIDです。アクセスURLに使用されます。
※IDの変更は出来かねますのでご了承ください。 -
2. 3. アクセスURL
ホームページにアクセスする為のURL(アドレス)です。 ご登録の際に自動で発行される無料アクセスURLと有料アクセスURLがあります。
・無料アクセスURL:https://ezpg.jp/○○○(ユーザーID)
・有料アクセスURL:https://○○○(ユーザーID).ezpg.jp
※お持ちのドメインがある場合はお持ちのドメインの転送機能をご利用頂きホームページにアクセスすることができます。お持ちのドメイン管理会社にお問い合わせください。 -
2. 4. EMAIL
ご登録の際ご入力頂いたEMAILです。ezPAGEから連絡・認証などに使用されます。
※原則EMAILの変更は出来かねますが、メールアドレス変更等の理由で変更が必要な場合はお問合せください。 -
2. 5. 紹介・宣伝
ご利用中のホームページをezPAGE及びezPAGEが管理しているSNSなどにご紹介させて頂きます。
初期設定は「しない」となっておりますが「同意する」ボタンをクリックして頂ければ変更できます。
※ezPAGEはお客様の同意を得ているホームページの紹介適合性を審査し、ホームページ情報に基づいてご紹介させて頂いております。その為、紹介・宣伝同意されても紹介・宣伝できない場合もございます。なお、紹介・宣伝のタイミングや紹介・宣伝場所はezPAGEが決めさせて頂いている為ご指定出来かねます。 -
3. タイトル&ロゴ編集
ホームページの基本情報をご入力頂きます。 -
3. 1. ホームページタイトル
ホームページに表示されるタイトルです。ホームページ上段のメニューバー・メインページ上段に表示されます。
インターネットブラウザのタブやSNSから共有された時などにも表示されます。
※ロゴと一緒に設定されている場合、ホームページ上段のメニューバーにはロゴのみ表示されます。(使用マニュアル3.3.参考)
※メインページ上段には設定により非表示にすることもできます。(使用マニュアル3.4.参考) -
3. 2. ホームページ説明
検索サイトから検索された時やSNSから共有された時などにも表示されます。 -
3. 3. ロゴ
ホームページに表示されるロゴです。ホームページ上段のメニューバー・メインページ上段に表示されます。
インターネットブラウザのタブやSNSから共有された時などにも表示されます。
ロゴを設定するとホームページ上段のメニューバーのタイトルは表示されなくなります。
※メインページ上段には設定により非表示にすることもできます。(使用マニュアル3.4.参考) -
3. 4. メインページ表示
メインページ上段のタイトルとロゴの表示方法を以下4つの選択肢から設定します。
・全て表示(基本設定)
・タイトルのみ表示
・ロゴのみ表示
・全て非表示 -
4. テーマ色&背景設定
ホームページコンセプトに合わせた色や背景を設定します。 -
4. 1. メニューカラー
ホームページ上段のメニューバー・メニューエリアの色を設定します。
基本設定:ホワイト(カラーコード:#FFFFFF) -
4. 2. メニュー文字カラー
ホームページ上段のメニューバー・メニューボタン・メニューエリアの文字色を設定します。
基本設定:ブラック(カラーコード:#000000) -
4. 3. 背景イメージ
ホームページ背景のイメージを設定します。
アップロードされたイメージは少しぼかし(opacity: 0.6)が入っている状態でホームページ全体に浮いているような感じで表示されます。
※背景イメージを設定すると背景カラーは表示されません。 -
4. 4. 背景カラー
ホームページ背景の色を設定します。
基本設定:ホワイト(カラーコード:#FFFFFF) -
4. 5. ページ背景カラー
ページ背景の色を設定します。
基本設定:ホワイト(カラーコード:#FFFFFF)
※ページ別背景色の指定は出来かねますのでご了承ください。 -
4. 6. ページ文字カラー
ページ文字の色を設定します。
基本設定:ブラック(カラーコード:#000000)
※ページ別文字色の指定は出来かねますのでご了承ください。 -
5. ページ編集
最大10ページの投稿エリアを様々な表示タイプで簡単に表示・修正出来ます。
使用中のページは「ご入力頂いたタイトル」及び「(無題)」と表示されます。
未使用のページは「(未使用)」と表示されます。 -
5. 1. 表示タイプ
表示タイプを選択頂くと表示タイプに合わせたデータ入力フォームが表示されます。
※エリア表示タイプを変更すると既存エリアのデータは削除されます。
※重複使用可 -
5. 1. 1. ベーシック
画像とテキストが上下で構成される表示タイプです。
画像のみ・テキストのみのご入力も可能です。
リンク先がある場合はクリックするとリンク先へ移動されます。
リンク先がない場合は画像とテキストが全画面で表示されます。
日付入力は右下に表示されます。
※最大30件の内容を追加できます。
■使用例
-画像&紹介

-クーポン

-リンク用ボタン

-
5. 1. 2. 縦リスト
投稿内容が縦リストで表示されます。
1行に画像とテキストが左右に構成される表示タイプです。
画像のみ・テキストのみのご入力も可能です。
リンク先がある場合はクリックするとリンク先へ移動されます。
リンク先がない場合はクリックすると画像とテキストが全画面で表示されます。
日付入力は右下に表示されます。
※最大30件の内容を追加できます。
■使用例
-お知らせ

-値段表

-営業時間

-
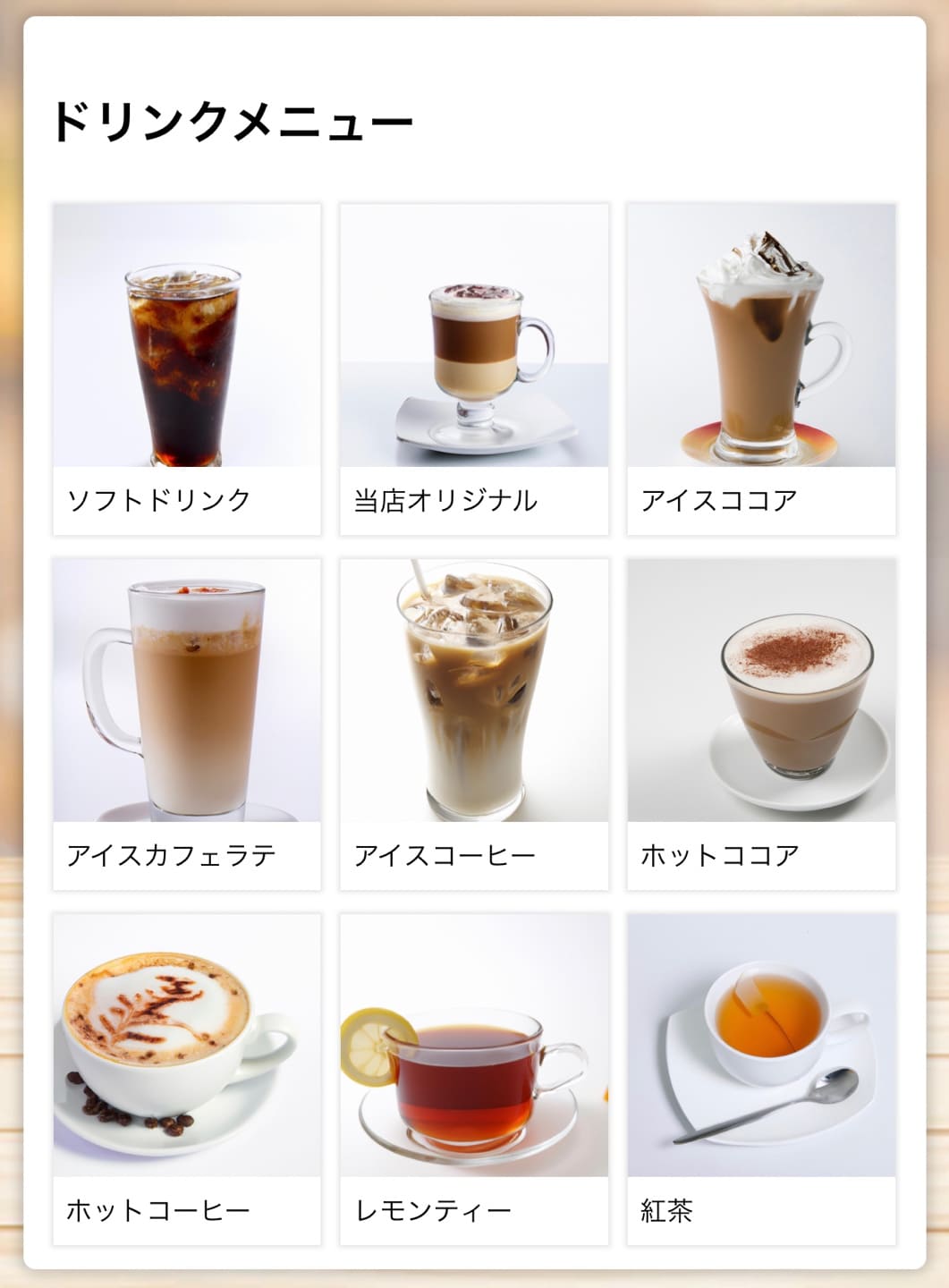
5. 1. 3. 横リスト
投稿内容が横リスト(カード式)で表示されます。
3枚のカードが1行を構成しております。2枚・1枚の行は中央揃えになります。
1枚のカードに画像とテキストが上下に構成されています。テキストに改行がある場合はテキストの1行目のみ表示されます。
画像のみ・テキストのみのご入力も可能です。
リンク先がある場合はクリックするとリンク先へ移動されます。
リンク先がない場合はクリックすると画像とテキスト全体が全画面で表示されます。
日付入力は右下に表示されます。
※最大30件の内容を追加できます。
■使用例
-事業紹介

-商品紹介

-メニュー

-
5. 1. 4. スライドショー
投稿内容が順番にスライドショーで表示されます。
テキストのご入力がある場合はスライド画像の左上に白い背景に黒い文字で表示されます。
スライドショーは2秒ごと次の投稿内容に切り替わります。最後の投稿内容の場合は最初の投稿内容にもどります。
画像のみのご入力も可能です。
リンク先がある場合はクリックするとリンク先へ移動されます。
※最大30件の内容を追加できます。 -
5. 1. 5. 週間予定表
月曜日から日曜日までの項目にスケージュールなどを表示することができます。
祝日の項目はご入力がない場合表示されません。
※最大30件の内容を追加できます。 -
5. 1. 6. SNSリスト
SNSリストからSNSを選択しリンク先をご入力するだけでSNSボタンが表示されます。
※SNSリストから重複使用可
※SNSボタンのデザインは変更出来かねますのでご了承ください。
※最大30件の内容を追加できます。 -
5. 1. 7. googleマップ
住所をご入力頂くだけでGoogleマップが表示されます。
説明はGoogleマップの下に表示されます。 -
5. 1. 8. データ埋め込み (YouTube動画)
YouTube動画1つを埋め込みます。
・YouTubeにアクセスして頂き、埋め込むYouTube動画の「共有」ボタン をクリックして頂きます。
をクリックして頂きます。
↓
・表示されるURL(例 https://youtu.be/○○○)をコピーしてデータにご入力ください。
※YouTubeの「共有」ボタンの「埋め込む」から表示されるコードではなく共有用URLをご入力ください。
※YouTube側のデータが更新された場合自動更新されます。 -
5. 1. 9. データ埋め込み (Instagram)
Instagram投稿1つを埋め込みます。
・Instagramにアクセスして頂き、埋め込む投稿を開きます。
↓
・埋め込みたい投稿を開くと、アカウント名の右横に「メニューボタン(…)」が表示されます。
↓
・メニューボタンをクリックすると、「埋め込み」が表示されるのでクリック。
↓
・「埋め込みコードをコピー」をクリックすると、クリップボードにコピーされるのでデータにご入力ください。
※Instagram側のデータが更新された場合自動更新されます。 -
5. 1. 10. データ埋め込み (スーモ)
SUUMO(スーモ)の物件リストを埋め込みます。
・SUUMO(スーモ)PC版(https://suumo.jp)にアクセスして頂き、ホームページに埋め込みたい物件リストを「賃貸:部屋ごとに表示」「売買:シンプル一覧表示」で表示します。
「部屋ごとに表示」や「シンプル一覧表示」がない場合はそのままで大丈夫です。
↓
・表示したい順に並び替えて頂き、 表示件数を設定してください。
↓
・アドレスバーに表示されているURLをコピーしてデータにご入力ください。
※表示件数が多くなるとホームページ読み込み速度低下とエラーが発生する場合があります。
※ホームページには最大10件が表示されます。
※SUUMO(スーモ)側のデータが更新された場合自動更新されます。
※SUUMO(スーモ)側の仕様が変更された場合や一部リストは埋め込みできない場合もございます。 -
5. 1. 11. データ埋め込み (カーセンサー)
カーセンサーの在庫一覧リストを埋め込みます。
・カーセンサー(https://www.carsensor.net)にアクセスして頂き、店舗の在庫一覧リストを表示します。
↓
・表示したい順に並び替えてください。
↓
・アドレスバーに表示されているURLをコピーしてデータにご入力ください。
※表示件数が多くなるとホームページ読み込み速度低下とエラーが発生する場合があります。
※ホームページには最大10件が表示されます。
※カーセンサー側のデータが更新された場合自動更新されます。
※カーセンサー側の仕様が変更された場合や一部リストは埋め込みできない場合もございます。 -
5. 2. タイトル
ページエリアのタイトルをご入力頂けます。
ご入力されたタイトルはページエリアの最上段及びメニューに表示されます。
ページエリアの最上段及びメニューに表示したくない場合はタイトルの一番前に (無題) と記入して頂くか空欄にすることで表示されまくなります。 -
5. 3. 内容
表示タイプごとご入力頂ける内容の種類が異なります。各表示タイプに合わせて必要なデータをご入力ください。
ご入力が必要ない項目は空欄のままでも構いません。
※空欄にして頂いた項目によっては表示方法に影響を与える場合もございます。
例:
縦リスト&横リストで
リンクあり→リンク先へ移動
リンクなし→全画面で内容表示 -
6. 表示順設定
ページエリアの表示順を変更します。
初期設定ページエリアの表示順は「ページ編集」のタブの順番(左上→右下)で表示されます。
お好みの順番でページエリアを並び替えることができます。 -
7. サンプルコピー
サンプルホームページのタイトル・ロゴを除いた全てのデータをコピーします。
コピー完了後、必要なデータだけ修正してホームページを完成してください。
※「サンプルコピー」機能をお使い頂くとページエリア・テーマ色&背景の全てのデータがサンプルホームページのデータに上書きされます。 -
8. アクセス数
ページビュー数を期間別にご確認頂けます。
短時間で重複アクセスした場合はカウントされません。 -
9. ご利用期限・料金
-
9. 1. ご利用期限
新規登録後1週間は無料トライアル期間です。
無料トライアル期間内に月払い若しくは年払いのご利用料金をお支払い頂くとご利用期限が延長されます。
グループアカウントの場合はグループのご利用期限が一律適用されます。
ご利用期限が満了した場合はホームページの表示ができなくなります。
ご利用期限が満了後のお支払も可能です。お支払い日よりご利用期限が計算されます。
ご利用期限が満了したまま1カ月以上経過している場合はアカウントが削除され全てのデータが削除されます。
※ご利用期限の日付が29日~31日になる場合、ご利用期限は翌月1日までになります。
※ご利用期限後サービス停止をご希望する場合は次のお支払い日までに「お支払い→お支払い管理」からキャンセル手続きをお願い致します。お支払い内容がない場合は不要です。 -
9. 2. ご利用料金
「月払い」は自動で毎月お支払いが行われ1カ月ずつご利用期限が延長されます。
毎月のご利用料金:税込990円
「年払い」は自動で毎年お支払いが行われ1年ずつご利用期限が延長されます。
毎年のご利用料金:税込9,900円
お客様のお支払いタイミングによってご利用期限とお支払い日がずれる場合がございます。お支払い日は「お支払い管理」からご確認頂けます。 -
9. 3. 付加サービス
有料ドメイン:初回設定料金3,300円
「お支払い→有料アクセスURL」
※初回設定時のみ料金が発生します。
※お申し込み後ご利用まで最大3営業日までお時間を頂く場合がございます。 -
10. グループアカウント
法人・事業者様の複数アカウント契約の場合、よりお得なご利用料金でご利用頂けます。
グループアカウント契約をされるとグループアカウントコードとパスワードが発行されます。
グループメンバーはグループアカウントコードとパスワードを「お支払い→グループアカウント連携」にご入力頂くとグループアカウントとしてご利用頂けます。
グループアカウント連携するとご利用期限は残り期限の有無に関係なくグループのご利用期限が適用されます。
グループアカウントのご利用には別途見積りが必要です。お問合せページよりお問い合わせください。
※月払い・年払いでご利用中のアカウントはお支払いキャンセル手続きを済ませてから連携してください。
※グループのご利用期限が適用される際残っているご利用期限については払い戻し出来かねます。